Color
To create an ownable brand narrative, our primary color palette is composed of four unique cool hues — a blue, navy, cream, mint — plus white. Our navy/black replaces the usage of pure black to add richness and dimension. While our logo uses red, the usage of this hue should be extremely limited to approved call outs and CTAs only. Please reach out to the DispatchHealth Brand Team at creative@dispatchhealth.com, for questions around appropriate usage.
Ensure that individual core colors or a combination of are the predominant colors in any design that represents DispatchHealth. To preserve brand equity, never use values that are different from the ones below. See Proportions for guidance on how to use these colors together.
Nightingale
| PMS Coated | 113-7C |
| HTML | #0474b8 |
| RGB | 4, 116, 184 |
| CMYK | 88, 50, 2, 0 |
Warm & Cozy
| PMS Coated | 9161C Pastel |
| HTML | #e8dab9 |
| RGB | 232, 218, 185 |
| CMYK | 9, 11, 29, 0 |
Oxygen
| PMS Coated | 317C |
| HTML | #acdee2 |
| RGB | 172, 222, 226 |
| CMYK | 31, 0, 11, 0 |
Midnight
| PMS Coated | 534C |
| HTML | #183a65 |
| RGB | 24, 58, 101 |
| CMYK | 100, 83, 34, 23 |
Our secondary palette is composed of three unique colors and is designed to work in tandem with our primary palette. Both palettes include warm and cool colors. These colors should be used more for emotional communication, and not to express our core identity. Use them to convey brand emotion in imagery, illustration, iconography, and typography.
In addition to the three secondary hues, we have also include our logo red and our dark blue/black replacement for reference below.
Rino
| PMS Coated | 7543C |
| HTML | #96a2ac |
| RGB | 150, 162, 172 |
| CMYK | 44, 30, 26, 0 |
Purple Mountain
| PMS Coated | 2094C |
| HTML | #8c7ead |
| RGB | 140, 126, 173 |
| CMYK | 49, 52, 10, 0 |
Holistic
| PMS Coated | 7716C |
| HTML | #00938f |
| RGB | 0, 147, 143 |
| CMYK | 82, 5, 39, 9 |
Invigoration
| PMS Coated | 459C |
| HTML | #dcca61 |
| RGB | 220, 202, 97 |
| CMYK | 15, 14, 75, 0 |
Emergent
| PMS Coated | 2028C |
| HTML | #ef3200 |
| RGB | 239, 50, 0 |
| CMYK | 0, 93, 100, 0 |
Carbon
| PMS Coated | 296C |
| HTML | #091325 |
| RGB | 9, 19, 37 |
| CMYK | 91, 75, 55, 69 |
Proportions
The blocks below illustrate the general proportions in which our brand colors should be used. White should always be the dominant color in the palette, followed by our primary Nightingale blue and then a primary or secondary brand color.
If more colors are needed, add them selectively and in decreasing proportions. You should limit the number of colors in your design to no more than four.

Extended
Our extended palette includes tints and shades of our primary and secondary colors, as well as a range of baseline colors that are best suited for text, background, and other user interface elements.
-
UI - 100CarbonHTML#091325RGB9, 19, 37CMYK98, 78, 55, 72PMS2955C
-
UI - 65Rover TracksHTML#5F6671RGB95, 102, 113CMYK62, 49, 39, 26PMSCool Gray 11C
-
UI - 50ThunderstormHTML#848992RGB132, 137, 146CMYK51, 38, 32, 13PMSCool Gray 9C
-
UI - 45RiNoHTML#96A2ADRGB150, 162, 173CMYK44, 30, 26, 0PMS7543C
-
UI - 25SleetHTML#C9CFD4RGB201, 207, 212CMYK20, 13, 11, 0
-
UI - 5OvercastHTML#F3F3F4RGB243, 243, 244CMYK6, 4, 4, 0
-
UI - 0Powder DayHTML#FFFFFFRGB255, 255, 255CMYK0, 0, 0, 0
-
NG - 160MidnightHTML#183a65RGB24, 58, 101CMYK100, 83, 34, 23PMS534C
-
NG - 140CobaltHTML#0050b6RGB0, 80, 182CMYK100, 69, 0, 0PMS2388C
-
NG - 120ScrubsHTML#2368c4RGB35, 104, 96CMYK84, 57, 0, 0PMS2386C
-
NG - 100NightingaleHTML#0474b8RGB4, 116, 184CMYK88, 50, 2, 0PMS113-7C
-
NG - 80Consume/CreateHTML#62a5e2RGB102, 163, 216CMYK58, 24, 0, 0
-
NG - 60Sky BlueHTML#9BC1ECRGB98, 165, 226CMYK58, 24, 0, 0
-
NG - 20MorningHTML#cEdff5RGB206, 223, 245CMYK17, 7, 0, 0
-
O - 160ScrunchieHTML#0098a7RGB0, 152, 167CMYK100, 0, 36, 1PMS320C
-
O - 140TurquoiseHTML#00c9d4RGB165, 144, 106CMYK60, 0, 16, 0PMS319C
-
O - 120Cool WaterHTML#84dadeRGB206, 187, 147CMYK39, 0, 9, 0PMS318C
-
O - 100OxygenHTML#abe3e4RGB171, 227, 228CMYK26, 0, 6, 0PMS317C
-
O - 80Spa MusicHTML#c2e6e9RGB194, 230, 233CMYK23, 0, 8, 0
-
O - 60SerenityHTML#d5eeefRGB213, 238, 239CMYK15, 0, 5, 0
-
O - 20GlassHTML#eaf7f7RGB234, 246, 247CMYK7, 0, 2, 0
-
WC - 160Salted CaramelHTML#846e4aRGB132, 110, 74CMYK43, 49, 73, 20
-
WC - 140ToastHTML#a5906aRGB165, 144, 106CMYK35, 38, 64, 5
-
WC - 120LatteHTML#cebb93RGB206, 187, 147CMYK20, 23, 46, 0
-
WC - 100Warm and CozyHTML#e8dab9RGB232, 218, 185CMYK9, 11, 29, 0PMS9161C Pastel
-
WC - 80KhakiHTML#ede3caRGB237, 227, 202CMYK6, 8, 21, 0
-
WC - 60SuedeHTML#f3ecdbRGB243, 236, 219CMYK4, 5, 13, 0
-
WC - 20Sandy BeachHTML#f9f5ecRGB249, 245, 236CMYK1, 2, 6, 0
Accessibility
DispatchHealth is highly committed to WCAG AA, and when possible, WCAG AAA compliance. When using our colors, be sure to reference the grids below or the WebAIM contrast checker. Never use two colors together unless they have a contrast ratio of at least 4.5:1 for normal text and 3:1 for large text (at least 14px and bold or 18px).
The following are a few examples:

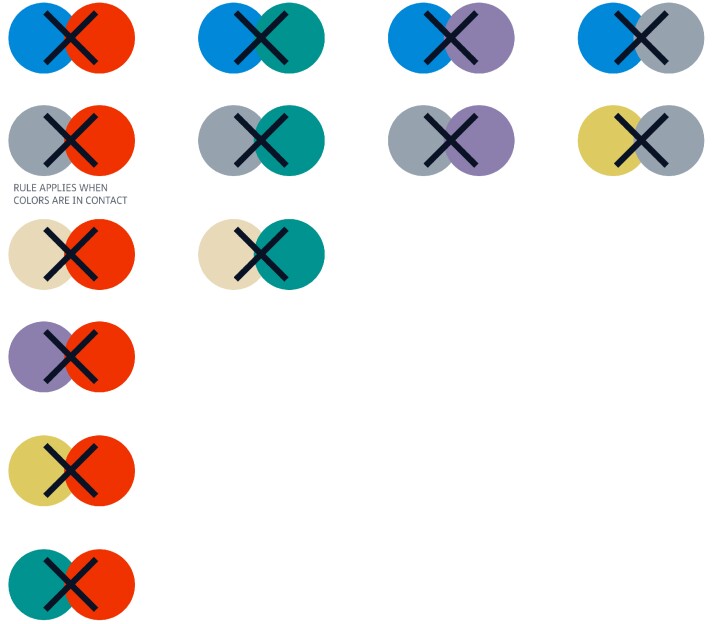
Unacceptable Font to Background Pairings
Because our secondary palette has so many possible color combinations, only unacceptable pairings are shown here. When in doubt, ensure there is enough contrast. See Accessibility for more.